Inloggen
Om uw Drupal website te beheren, kunt u inloggen via onderstaande link;
Er wordt gevraagd een gebruikersnaam en wachtwoord op te geven. Deze zijn éénmalig verstrekt via email. Indien u deze gegevens niet meer tot uw beschikking heeft, kunt u contact met ons opnemen. Wij verstrekken de gegevens in dat geval na verificatie opnieuw.
Na het inloggen verschijnt de Drupal CMS werkbalk boven in beeld. Het is nu ook mogelijk om zelf uw wachtwoord aan te passen. Voor meer informatie hierover, zie personen.
Inhoud
Binnen het onderdeel inhoud is het mogelijk nieuwe inhoud toe te voegen, of bestaande inhoud te bewerken.
Inhoud toevoegen
Voor het toevoegen van inhoud navigeert u in de CMS werkbalk naar inhoud, en klikt u op de knop ‘+ Inhoud toevoegen’. U kiest vervolgens voor het content type wat u toe wilt voegen. De inhoud-types die voor u beschikbaar zijn zal per website verschillen. Een aantal inhoud-types die vaak worden gebruikt zijn:
- Landing page: de pagina die de bezoeker als eerste te zien krijgt wanneer hij u website bezoekt.
- Basic page: standaard tekstpagina’s op de website.
- Article: nieuwsberichten, normaal gesproken automatisch in een lijst weergegeven op een andere pagina.
- Contact page / Webform: een opgebouwd contractformulier/aanvraagformulier of offerteformulier.
Het toevoegen is normaal gesproken bij ieder content type gelijk van opbouw.
- Title: de titel van de pagina, wordt doorgaans ook als ‘h1’ op de website weergegeven.
- Taal: indien u een meertalige website heeft, kiest u hier voor de taal van de betreffende pagina. Kiest u voor taalonafhankelijk, wordt de pagina in alle beschikbare talen weergegeven.
- Body: de inhoud van de pagina. Voor het op de juiste manier opmaken van een body gebruikt u de TinyMCE editor. Gedetailleerde informatie over deze editor vindt u hier.
- Samenvatting bewerken: de samenvatting wordt gebruikt voor SEO doeleinden als meta description. Indien u dit veld leeg laat worden standaard de eerste 150 tekens gebruikt van de body tekst.
- Image: indien van toepassing. Een image wordt vaak bij een article of custom content type gebruikt. Deze image wordt automatisch verkleind naar het juiste formaat.
- Paragraphs: paragraphs worden gebruikt om flexibele inhoudssecties te maken. Hiermee kunnen beheerders verschillende soorten inhoud (zoals tekst, afbeeldingen, video's) eenvoudig toevoegen en ordenen binnen een pagina. Dit maakt het mogelijk om complexe paginalay-outs te creëren zonder technische kennis.
- Publicatie-opties: Gepubliceerd geeft aan of de pagina op de website getoond wordt. Bij uitvinken betreft de pagina een conceptpagina welke voor de bezoeker nog niet te benaderen is.
Vervolgens krijgt u aan de rechterkant de opbouwinstellingen van de betreffende pagina.
- Revisie-informatie: geen instellingen noodzakelijk. Revisies worden gebruikt om wijzigingen in inhoud bij te houden. Elke keer als een pagina wordt aangepast, wordt een nieuwe versie (revisie) gemaakt. Dit maakt het mogelijk om eerdere versies te bekijken, terug te zetten of te vergelijken, zodat je altijd een geschiedenis hebt van alle wijzigingen en fouten kunt herstellen.
- Menu-instellingen: bepaal of u de pagina wel of niet in het menu op wilt nemen. Bij het opnemen in het menu geeft u een titel mee voor de menulink en kiest u waar in het menu de betreffende pagina getoond moet worden onder ‘bovenliggend onderdeel’.
- Meta tags; staat standaard juist ingesteld. Als Title wordt de paginatitel genomen in combinatie met de naam van de website. Als Beschrijving de opgegeven inhoud in het onderdeel ‘Samenvatting bewerken’. De titel en beschrijving uit de meta tags krijg je te zien wanneer je in een zoekmachine (zoals Google) naar je website zoekt.
- URL-omleidingen; URL-omleidingen worden gebruikt om bezoekers automatisch van een oude URL naar een nieuwe URL te sturen. Dit is handig als de structuur van de website verandert, zodat links naar oude pagina's nog steeds werken en gebruikers niet op foutpagina's terechtkomen. Hierdoor blijven bezoekersnavigatie en zoekmachineoptimalisatie (SEO) intact.
- URL-pad=instellingen: staat automatisch op Generate automatic URL alias. Indien niet besproken kunt u dit standaard aan laten staan.
- Auteursinformatie: laat zien wanneer de pagina aangemaakt is en door wie.
- Promotie opties: geen instellingen noodzakelijk.
Inhoud bewerken
Inhoud bewerken in Drupal kan op twee manieren:
- Via de Drupal CMS werkbalk: Hier krijg je een overzicht van alle website-inhoud en kun je filters gebruiken.
- Direct op de website: Voor pagina-specifieke inhoud verschijnt onderaan een menu om de pagina te bewerken of te vertalen. Voor inhoud zoals navigatiemenu's die op meerdere pagina's worden gebruikt, verschijnt een potloodicoon als je erover zweeft met je muis. Klik hierop om bewerkingsopties te openen.
Om inhoud te bewerken, kiest u in de tabel, in de juiste regel, voor de optie ‘bewerken’. Vervolgens verschijnen voor de specifieke pagina de velden zoals hierboven beschreven bij ‘inhoud toevoegen’.
Bij grotere websites is het vaak handig gebruik te maken van de filtermogelijkheden. Het is mogelijk content te filteren op status, type en/of taal. Let wel op dat de filters onthouden worden voor de gebruiker, u kunt de filter ongedaan maken bij een volgend bezoek.
Blokken bewerken
Blokken op een Drupal-website worden gebruikt om inhoud en functies op verschillende plekken van de website te tonen. Dit maakt het eenvoudig om herbruikbare inhoud op meerdere pagina's te plaatsen zonder deze telkens opnieuw te moeten toevoegen. U kunt deze blokken bewerken onder Inhoud (in de CMS werkbalk), klik vervolgens links boven op de tweede sectie "Blokken".
Structuur
Blokindeling
Na het klikken op dit onderdeel verschijnt een lange rij met blokken waaruit de website is opgebouwd. Let goed op dat er geen blokken verplaatst worden, dit is direct van invloed op de website!
Nadat het juiste blok gekozen is, kiest u in de regel van het betreffende blok op ‘instellen’.
Er verschijnen een aantal vaste invulvelden.
- Bloktitel: wordt niet gebruikt, kan open gelaten worden
- Blokbeschrijving: korte omschrijving van het betreffende blok. Wordt enkel in het CMS gebruikt, niet op de website zelf.
- Blokinhoud: de inhoud van het blok. Eventueel kan gebruik gemaakt worden van de Tiny MCE editor.
- Regioinstellingen: hier geef je aan op welke pagina's het blok moet verschijnen. Gebruik hierbij het "pad" van de pagina; bijvoorbeeld de URL van de pagina is "https://fruitcake.nl/over-fruitcake/ui-ux-ontwerp", dan is het pad "over-fruitcake/ui-ux-ontwerp".
Vervolgens krijgt u de opbouwinstellingen van het betreffende blok te zien.
- Pagina’s: u heeft de keuze tussen weergave van het blok op alle pagina’s behalve de geselecteerde pagina’s, of juist andersom. Normaal gesproken zijn de instellingen al juist ingevoerd.
- Inhoudstypen: wordt standaard geen gebruik van gemaakt
- Rollen: normaal gesproken is een blok zichtbaar voor alle gebruikers. In sommige gevallen enkel voor een bepaalde gebruikersniveau, dit is hier aan te geven.
- Gebruikers: hier kunt u bepalen of een gebruiker het blok individueel aan mag passen, of dat het blok voor alle gebruikers hetzelfde getoond wordt.
Menu
Stelt u het menu voor als een plattegrond van een stad. Elke link is als een straat die u naar een andere plek op de site brengt. De menu-opties in Drupal bieden u verschillende manieren om het menu te beheren en aan te passen. Het menu bovenaan de website wordt vaak het "Hoofdmenu" of "Hoofdnavigatie" genoemd.
- Link toevoegen: Hiermee kunt u een nieuwe link maken en toevoegen aan het menu. U geeft de link een naam en URL, en kiest waar in het menu het moet verschijnen.
- Menu-items beheren: Hier kunt u bestaande links bewerken, verplaatsen of verwijderen.
- Menustructuur bewerken: Hier kunt u de volgorde van de links in het menu veranderen door ze eenvoudigweg te slepen en neer te zetten. Door een menu-item naar rechts te verslepen wordt het een onderdeel van het menu-item erboven.
Taxonomie
Taxonomie wordt gebruikt om inhoud te categoriseren en te ordenen. U kunt bijvoorbeeld tags of termen maken om uw inhoud te groeperen, zoals blogposts, producten of nieuwsartikelen. Dit helpt gebruikers om gerelateerde inhoud gemakkelijk te vinden en maakt uw website overzichtelijker.
Formulieren
Formulieren zijn interactieve elementen waarmee gebruikers informatie kunnen invoeren, zoals contactgegevens, feedback of zoekopdrachten. Elk formulier bestaat uit verschillende velden (zoals tekstvakken, selectievakjes, keuzerondjes) waar gebruikers gegevens kunnen invullen.
Een nieuw formulier maken
- Navigeer naar
Structuur>Formulieren>Formulier toevoegen. - Geef je formulier een naam en beschrijving en klik op
Opslaan.
Velden toevoegen aan het formulier
- Open het formulier dat je zojuist hebt gemaakt door te klikken op
Samenstellen. - Klik op de knop
Element toevoegenom een nieuw veld toe te voegen. - Kies het type veld dat je wilt toevoegen (bijvoorbeeld tekstveld, selectievakje, radioknoppen, enz.).
- Geef het veld een naam en stel de benodigde instellingen in.
- Klik op
Opslaanom het veld toe te voegen aan je formulier.
Handlers instellen
Handlers in Webform worden gebruikt om acties uit te voeren zoals e-mails verzenden of resultaten op te slaan.
- Navigeer naar het tabblad
Instellingenbinnen je Webform. - Klik op het tabblad
Emails / Handlers. - Klik op
E-mail toevoegen. - Configureer de instellingen, zoals het e-mailadres waarnaar de resultaten moeten worden.
- Klik op
Opslaanom de handler toe te voegen.
Resultaten bekijken
- Navigeer naar het tabblad
Resultatenbinnen je Webform. - Hier kun je alle ingezonden resultaten bekijken.
- Je kunt de resultaten exporteren door op het tabblad
Downloadente klikken.
Personen
Binnen het onderdeel personen is het mogelijk nieuwe gebruikers aan te maken voor toegang tot het CMS, of bestaande gebruikers aan te passen.
Gebruiker toevoegen
Het toevoegen van een gebruiker spreekt grotendeels voor zich. U vult de verplichte velden in. Vervolgens geeft u een specifieke rol aan de gebruiker. Tot slot kiest u de taal voor de gebruiker. De gebruiker zal het CMS en de welkomsmail in deze taal gepresenteerd krijgen.
Gebruiker aanpassen
U kunt ook bestaande gebruikers aanpassen om bijvoorbeeld een nieuw wachtwoord te kiezen; voer het wachtwoord opnieuw in en klik op opslaan.
Rol toevoegen
Om een rol toe te voegen klikt u rechtsboven op de knop ‘toegangsrechten’. Vervolgens op de knop ‘rollen’ rechtsboven. U voegt hier een rol toe door een naam in te geven.
Na het toevoegen van de rol kiest u rechtsboven weer voor ‘ toegangsrechten’. Hier kunt u zeer specifiek per gebruikersrol de rechten voor deze specifieke rol bepalen.
Vertalen
Taal toevoegen
Het toevoegen van een extra taal is een eenvoudige handeling. Hiervoor gaat u naar ‘instellingen’ en vervolgens naar ‘ Talen’. U voegt eenvoudig een taal toe aan de reeds beschikbare talen. Vervolgens bepaalt u of een taal ingeschakeld moet worden en welke taal standaard gekozen wordt binnen Drupal.
Inhoud / blokken vertalen
Drupal biedt een zeer goede ondersteuning voor meertalige websites. Wanneer u een specifiek inhoudstype geopend heeft, kunt u rechtsboven op ‘vertalen’ klikken. Er verschijnt een overzicht waarin duidelijk te zien is voor welke talen de betreffende pagina reeds beschikbaar is. U kunt een vertaling bewerken of toevoegen. Na het klikken op de betreffende link voert u dezelfde procedure uit als omschreven bij inhoud toevoegen.
Menu vertalen
Bij het vertalen van links in de navigatie is het belangrijk dat u de links zelf vertaalt, niet het gehele menu. Klik op "Menu bewerken" en vervolgens op "Menu link bewerken". Rechtsboven ziet u de optie om de individuele menulink te vertalen door op "Translate" te drukken en de vertaling in te voeren. Houd er rekening mee dat het niet mogelijk is om de standaard menulink "Home" te vertalen.
Formulier vertalen
Onder Structuur is een overzicht te vinden van alle webformulieren op de website. Klik op "Bewerken" om het formulier te openen of navigeer naar de pagina waar het formulier zich bevindt, en klik daar op bewerken. Bovenaan in de zijbalk zal de optie staan om het formulier te vertalen. Kies een taal, een pop-up zal openen met alle vertaalbare waardes binnen het formulier. Voer de vertalingen in en sla de wijzigingen op.
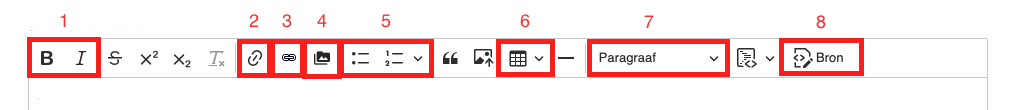
CKEditor
Een belangrijk onderdeel binnen Drupal is de CKEditor. Deze editor komt in meerdere modules terug. De editor kent veel mogelijkheden. In deze handleiding zullen we de belangrijkste en meest gebruikte mogelijkheden aan bod laten komen.

Vet + Cursief (1)
Deze knoppen spreken eigenlijk voor zich. Wilt u een stuk tekt vet of cursief maken, kiest u voor één van deze knoppen.
Link invoegen/bewerken (2)
Wilt u een link invoegen binnen uw tekst, selecteert u eerst het betreffende stuk tekst. Vervolgens klikt u op de knop 'link invoegen/bewerken'. In de regel URL kunt u de link invoeren waarnaar u wilt verwijzen. Ook kunt u bij 'doel' behalen op welke manier de link geopend wordt. Vaak is dit in hetzelfde venster, wat de standaard optie is.
Link naar bestand (3)
Indien u wilt verwijzen naar een bestand, heeft u de module IMCE File Manager nodig. Klik op "Insert File links using IMCE File Manager" (3). Er opent een nieuw venster, waarna u een bestand kiest voor de link of een nieuw bestand upload. Dit is mogelijk via de diskette linksboven in het menu. Na het dubbelklikken op het juiste bestand klikt u op 'invoegen'. De link is nu aangemaakt en verwijst naar het juiste bestand.
Afbeelding invoegen/bewerken (4)
Vaakt wilt u in uw tekst een afbeelding opnemen. Voor u de afbeelding op gaat nemen in de tekst, zorg ervoor dat de afbeelding de juiste resolutie heeft. Dit bevordert de laadtijd van de website en voorkomt problemen achteraf.
U klikt op het symbool (4) en klik vervolgens op het vierkantje in de regel URL (bladeren.) Er opent een nieuw venster, waarna u de juiste afbeelding kiest of een nieuw bestand upload. Dit is mogelijk via de diskette linksboven in het menu. Na het dubbelklikken op de juiste afbeelding klikt u op 'invoegen'. Eventuele meldingen kunt u negeren. De afbeelding wordt nu ingevoerd in uw tekst. U kunt de afbeelding naar wens verslepen binnen uw tekst.
Opsomming maken (5)
Wilt u een lijst maken met nummer of bullet-points, klik dan op deze knop.
Tabel invoegen/bewerken (6)
De TinyMCE editor zorgt ervoor dat u in uw tekst een tabel op kunt nemen als dit nodig mocht zijn. U gaat met uw cursor op de juiste plaats staan in uw tekst en klikt op de knop. Vervolgens kunt u de tabel opmaken zoals u het wilt (aantal kolommen/rijen, enz). Wij raden aan normaal gesproken voor de breedte de waarde 100% in te vullen. Na het klikken op invoegen wordt de tabel in de tekst geplaatst en kunt u de tabel gaan vullen met informatie.
Ben spaarzaam met het plaatsen van tabellen, uw tekst wordt er vaak niet overzichtelijker op! Gebruik bij voorkeur opsommingen!
Opmaak (7)
Voor uw zoekresultaten en de leesbaarheid van de tekst is het belangrijk dat u de tekst logische opbouwt. Hiervoor is opmaak erg belangrijk. De titel van de pagina geeft u Kop 1. Een subtitel krijgt Kop 2, daar weer een subtitel van eventueel Kop 3. Standaard tekst krijgt de opmaak 'alinea', maar dit hoeft u normaal gesproken niet in te stellen.
Gebruik 'stijlen' en 'tekengrootte' niet als het niet hoeft! Wij zorgen voor de opmaak van alinea en Kop 1,2,3, zodat uw website altijd een congruent geheel vormt en er optimaal uit ziet.

