FruitCMS
FruitCMS is een Content Management Systeem dat we de afgelopen jaren in-house hebben ontwikkeld en is met name geschikt voor gebruik binnen kleinere ondernemingen. Door de eenvoudige, no-nonsense interface is het FruitCMS ideaal wanneer je niet iedere dag met je website bezig bent, maar toch af en toe zelf wat tekst wilt aanpassen, of een nieuw blogbericht wilt posten.
Hieronder vind je een beknopte handleiding voor de meest gebruikte modules binnen het FruitCMS, zoals pagina's en blokken. Mocht je tegen een vraag aanlopen, of iets niet terug kunnen vinden in de handleiding, neem dan gerust even contact met ons op via mail of telefoon.
Pagina's
De meest gebruikte module binnen FruitCMS is de pagina module. Via deze module kunt u de standaardpagina’s binnen uw website eenvoudig aanpassen.
Resultaten filteren
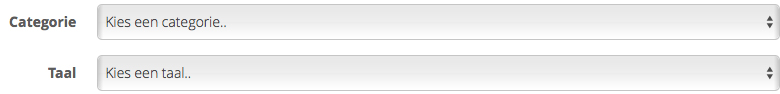
Bij grotere websites kan het handig zijn om het overzicht te filteren, zodat u niet alle pagina’s binnen uw website te zien krijgt. Filteren is mogelijk op de velden ‘Categorie’ en ‘Taal’. Indien u over een relatief kleine website beschikt met een gering aantal pagina’s, is filteren normaal gesproken niet noodzakelijk.

Nieuwe pagina toevoegen
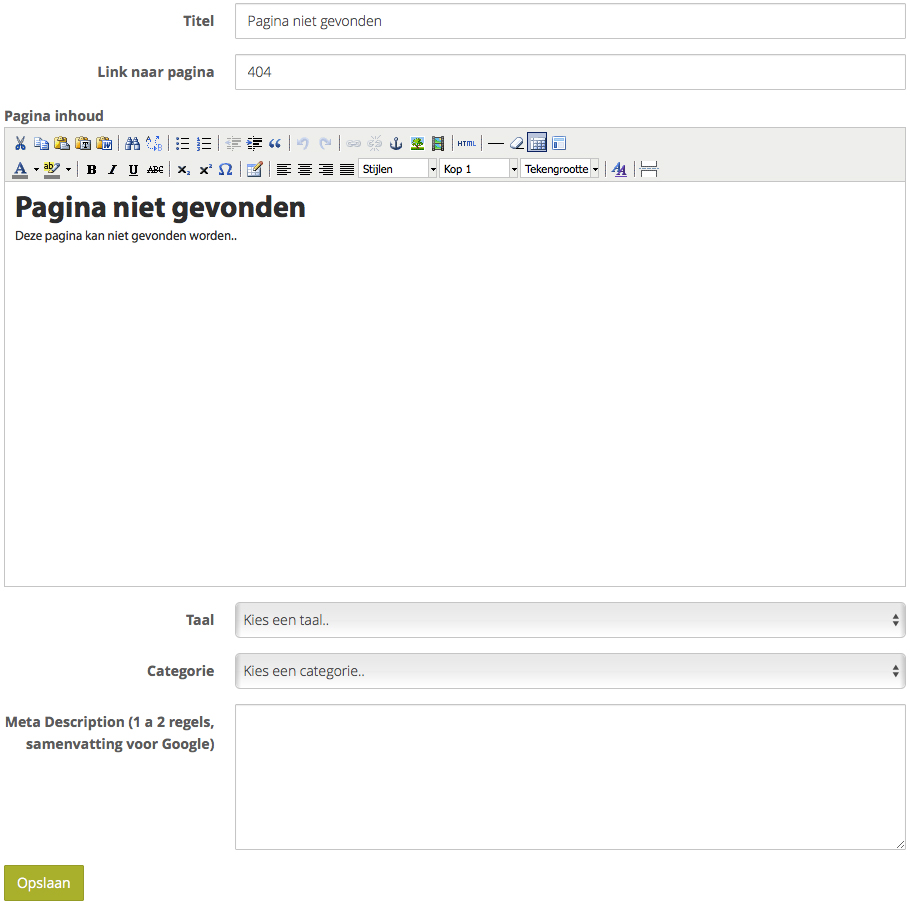
Het is mogelijk een nieuw item aan het menu toe te voegen. Hiervoor klikt u op de knop ‘nieuw item toevoegen’. Er klapt nu een menu uit met een aantal opties:
- Titel: Datgene wat boven in uw webbrowser komt te staan. Zorg ervoor dat dit een logische titel is zonder vreemde tekens.
- Link naar pagina: de link waar het menu item naar dient te verwijzen. Maak logische links zonder spaties en met kleine letters, bijvoorbeeld inrichting_huis
Let op: deze link dient overeen te komen met de link in de andere modules! - Menu: Het menu waar het nieuwe menu item in dient te verschijnen
- Pagina inhoud: Binnen dit grote tekstveld kunt u de daadwerkelijke inhoud van de pagina plaatsen. U voert hier zowel teksten als afbeeldingen in. Bij de opmaakt van uw pagina maakt u normaal gesproken veelvuldig gebruik van de werkbalk (TinyMCE editor). Meer uitleg over de editor en de verschillende mogelijkheden vindt u op de pagina TinyMCE editor.
- Taal: Indien uw website meertalig is, kunt u hier de juiste taal voor de betreffende pagina kiezen.
- Categorie: Indien uw website over meerdere categoriën beschikt, kunt u hier de juiste categorie voor de betreffende pagina kiezen.
- Meta description: Vul hier in één of twee volzinnen een goede samenvatting in over de betreffende pagina. Dit is erg belangrijk voor uw vindbaarheid!

Pagina wijzigen
Wanneer u een bestaande pagina wilt wijzigen, klikt u in het overzicht op de titel van de betreffende pagina. U zult zien dat het bewerkvenster openklapt, waarna u alle opties kunt wijzigen, gelijk aan het toevoegen van een pagina zoals hierboven reeds beschreven is.
Pagina verwijderen
Door in de regel van een bestaande pagina  aan te klikken, verschijnt een melding waarin u gevraagd wordt of u de betreffende pagina zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt de pagina definitief verwijderd. Terughalen is niet meer mogelijk, u dient de pagina opnieuw toe te voegen wanneer u het terug wilt hebben op uw website.
aan te klikken, verschijnt een melding waarin u gevraagd wordt of u de betreffende pagina zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt de pagina definitief verwijderd. Terughalen is niet meer mogelijk, u dient de pagina opnieuw toe te voegen wanneer u het terug wilt hebben op uw website.
Menu
Eén of meerdere menu’s
In de meeste gevallen heeft uw website één menu voor navigatie. Wij noemen dit menu in dat geval ‘website’. U zult deze term, standaard geselecteerd, dan ook terugvinden in de regel ‘menu’. Heeft u meerdere menu’s kan het voorkomen dat u het juiste menu dient te selecteren, voor u dit specieke menu aan kunt gaan passen.
![]()
Nieuw item toevoegen
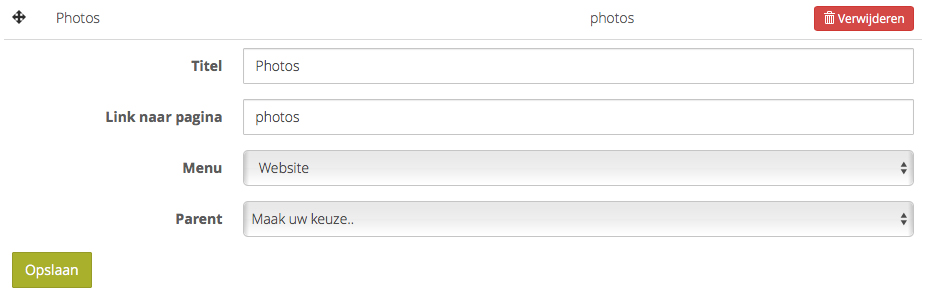
Het is mogelijk een nieuw item aan het menu toe te voegen. Hiervoor klikt u op de corresponderende knop. Er klapt nu een menu uit met een aantal opties:
- Titel: de tekst die u hier in vult wordt daadwerkelijk op de website als knop weergegeven
- Link naar pagina: de link waar het menu item naar dient te verwijzen.
Maak logische links zonder spaties en met kleine letters, bijvoorbeeld inrichting_huis
Let op: deze link dient overeen te komen met de link in de andere modules! - Menu: Het menu waar het nieuwe menu item in dient te verschijnen
- Parent: Wanneer u het nieuwe menu item direct weer wilt geven laat u dit staan op ‘maak uw keuze’. Wilt u het menu item echter onder een ander menu item zetten (submenu), dan kiest u hier voor het bovenliggende menu item.

Het menu
U ziet op de pagina direct een overzicht staan van het menu. Binnen dit overzicht kunt u in één oogopslag de structuur van het menu zien en enkele zaken wijzigen.
- Menu items welke inspringen zijn submenu items van het bovenstaande niet ingesprongen item.
- Door links naast een menu item aan te klikken en uw muisknop ingedrukt te houden, kunt u een menu item naar boven of beneden verslepen. Deze wijziging wordt direct doorgevoerd op uw website.
- Door in de regel van een menu item
 aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende menu item zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het menu item definitief verwijderd. Terughalen is niet meer mogelijk, u dient het menu item opnieuw toe te voegen wanneer u het terug wilt hebben in uw menu.
aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende menu item zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het menu item definitief verwijderd. Terughalen is niet meer mogelijk, u dient het menu item opnieuw toe te voegen wanneer u het terug wilt hebben in uw menu. - Door op de titel van een menu item te klikken, kunt de basisgegevens zoals beschreven bij ‘nieuw item toevoegen’ in deze handleiding, bewerken. Vergeet niet op ‘opslaan’ te klikken na bewerking!
Slider
Veel websites maken gebruik van een slider. Een slider is een constant in beweging zijnde reeks plaatjes die de website meer dynamiek geven en het geheel levendig maakt. Door gebruik te maken van deze module kunt u de plaatjes welke in deze slider voorbijkomen aanpassen, verwijderen of meer plaatjes toevoegen.
Voor een scherp plaatje wat in verhouding is, is het erg belangrijk dat u het plaatje in de juist resolutie toevoegt. U kunt een plaatje in de juiste resolutie krijgen in bijna ieder (gratis) tekenprogramma. Een eenvoudig werkend programma wat eventueel gratis te verkrijgen is: http://www.getpaint.net/
De resolutie wordt weergegeven in px:

Nieuw item toevoegen
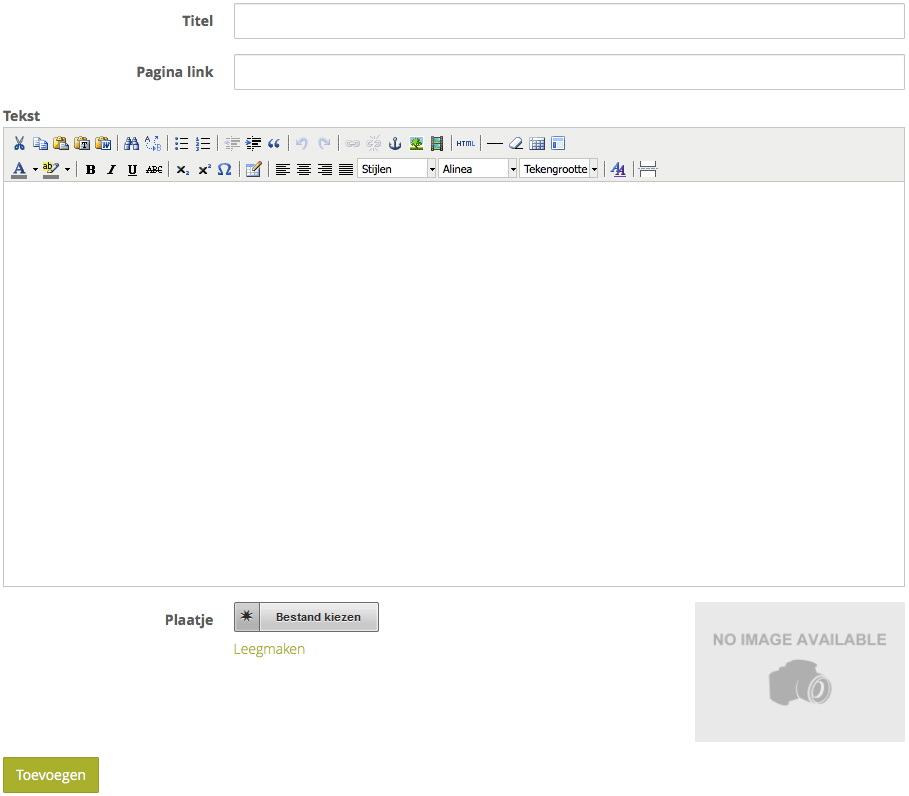
Het is mogelijk een nieuw plaatje aan de slider toe te voegen. Hiervoor klikt u op de corresponderende knop. Er klapt nu een menu uit met een aantal opties:
- Titel: titel van het plaatje. Afhankelijk van het ontwerp wordt de titel weergegeven op de website.
- Pagina link: link naar een pagina. Afhankelijk van het ontwerp wordt de titel weergegeven op de website.
- Tekst: tekst behorende bij het plaatje. Afhankelijk van het ontwerp wordt de titel weergegeven op de website.
- Plaatje: klik op ‘bestand kiezen’ om het plaatje in de juiste resolutie te uploaden. Na het uploaden wordt het plaatje klein weergegeven in het vak voor het plaatje. Om een bestaande plaatje te wijzigen klikt u eerst op ‘leegmaken’ en daarna op ‘bestand kiezen’ om een nieuw plaatje toe te voegen.
- Vergeet niet op de knop ‘toevoegen’ te klikken!

Verwijderen
Door in de regel van een plaatje  aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende plaatje zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het plaatje definitief verwijderd. Terughalen is niet meer mogelijk, u dient het plaatje opnieuw toe te voegen wanneer u het terug wilt hebben in uw slider.
aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende plaatje zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het plaatje definitief verwijderd. Terughalen is niet meer mogelijk, u dient het plaatje opnieuw toe te voegen wanneer u het terug wilt hebben in uw slider.
Volgorde
Door links naast een plaatje aan te klikken en uw muisknop ingedrukt te houden, kunt u een plaatje naar boven of beneden verslepen. Deze wijziging wordt direct doorgevoerd op uw website. Het bovenste plaatje wordt het eerst getoond wanneer een bezoeker de website opent.
Foto's
Binnen deze module is het mogelijk om fotoalbums aan uw website toe te voegen. Naast het toevoegen van de albums kunt u binnen het album eenvoudig foto’s uploaden. Foto’s worden automatisch naar de goede resolutie omgezet, hier hoeft u geen extra stappen voor te zetten.
Album aanpassen
Door te klikken op ‘Album aanpassen’ opent ‘albums’. U heeft hier een aantal opties:
- Nieuw item toevoegen: Het toevoegen van een nieuw album, wordt later in deze handleiding nader omschreven.
- Album aanpassen: Door te klikken kunt u de opties binnen een album aanpassen. Aanpassingen komen overeen met het menu ‘nieuw item toevoegen’.
- Door links naast een album aan te klikken en uw muisknop ingedrukt te houden, kunt u een album naar boven of beneden verslepen. Deze wijziging wordt direct doorgevoerd op uw website.
- Door in de regel van een album
 aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende album zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het album definitief verwijderd. Terughalen is niet meer mogelijk, u dient het album opnieuw toe te voegen wanneer u het terug wilt hebben in uw menu.
aan te klikken, verschijnt een melding waarin u gevraagd wordt of u het betreffende album zeker wilt verwijderen. Klikt u vervolgens op ‘item verwijderen’, wordt het album definitief verwijderd. Terughalen is niet meer mogelijk, u dient het album opnieuw toe te voegen wanneer u het terug wilt hebben in uw menu.
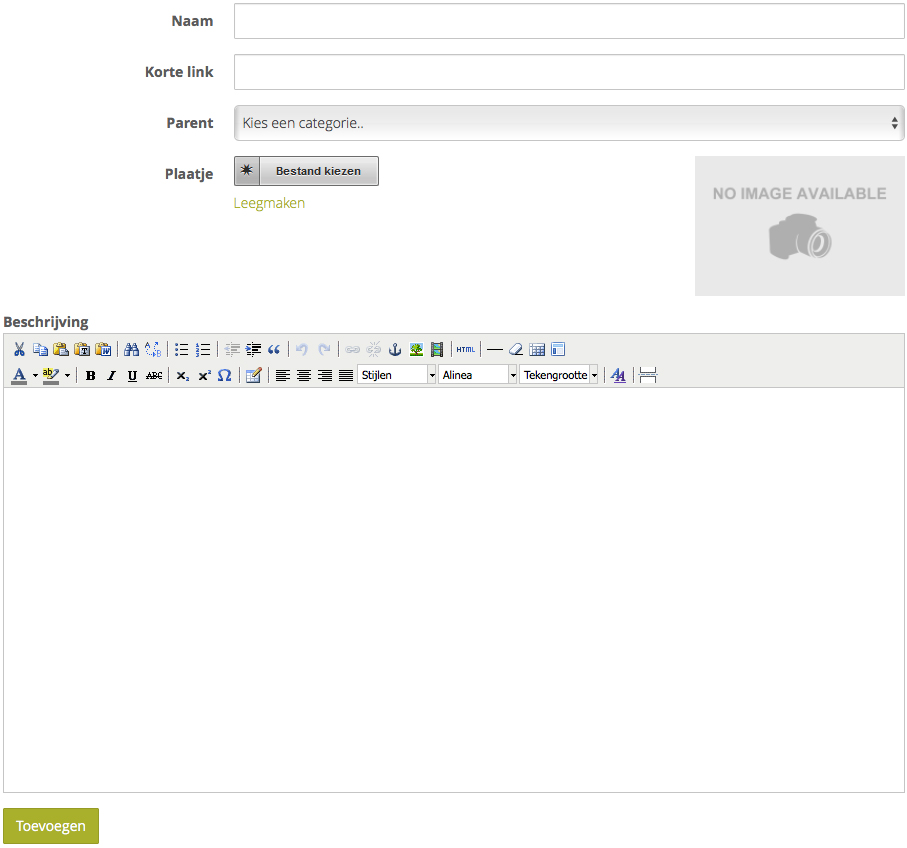
Album toevoegen
Het is mogelijk een nieuw album aan de module toe te voegen. Hiervoor klikt u op de corresponderende knop. Er klapt nu een menu uit met een aantal opties:
- Naam: naam van het album. De naam wordt weergegeven op de website.
- Korte link: link naar het album. Wanneer u vanuit een ander gedeelte van de website naar het album wilt verwijzen, dient u deze link te gebruiken.
- Parent: Wanneer u het nieuwe album direct weer wilt geven laat u dit staan op ‘kies een categorie’. Wilt u het album echter onder een ander album zetten (subalbum), dan kiest u hier voor het bovenliggende album.
- Plaatje: klik op ‘bestand kiezen’ om het album een plaatje te geven. Na het uploaden wordt het plaatje klein weergegeven in het vak voor het plaatje. Om een bestaande plaatje te wijzigen klikt u eerst op ‘leegmaken’ en daarna op ‘bestand kiezen’ om een nieuw plaatje toe te voegen.
- Vergeet niet op de knop ‘toevoegen’ te klikken!
Nadat u klaar bent met de albums zelf, klikt u op ‘terug naar het overzicht’ om daadwerkelijk foto’s aan albums te koppelen.

Foto's toevoegen aan een album
In het beginscherm van de module kiest u eerst voor het album waar u foto’s aan toe wilt voegen. Na het maken van de keuze wordt het album geopend en ziet u welke foto’s reeds aan het album zijn toegevoegd. Door op ‘bestand kiezen’ te klikken kunt u één of meerdere foto’s tegelijk toevoegen aan het album.
Door linksboven in het fotovak aan te klikken en uw muisknop ingedrukt te houden, kunt u een foto rangschikken binnen het album. Deze wijziging wordt direct doorgevoerd op uw website
Tweets
De module ‘tweets’ zorgt ervoor dat uw twitterberichten automatisch ingeladen worden in FruitCMS en dat de laatste berichten op de website getoond worden. Het gaat enkel om tweets welke u zelf plaats, niet om tweets van anderen waarin u username genoemd wordt.
Omdat deze module grotendeels geautomatiseerd is, kunt u slechts een beperkt aantal zaken instellen.
Algemene instellingen
De algemene instellingen in deze module bestaat uit een tweetal knoppen.
Allereerst ‘update tweets’. Automatisch haalt FruitCMS elke 15 minuten de laatste twitterberichten op. Wanneer u het erg belangrijk vindt dat uw recent geplaatste tweet direct op de website getoond wordt, kunt u ‘update tweets’ gebruiken. De laatste twitterberichten worden dan direct ingeladen en op de website weergegeven.
Daarnaast ‘alle tweets verwijderen’. Wilt u met een schone lei beginnen en alle berichten uit het verleden verwijderen, dan kunt u deze optie gebruiken. Let wel op, u zult dan in de meeste gevallen ook géén berichten meer op uw website hebben staan, totdat u weer een aantal nieuwe tweets heeft geplaatst!
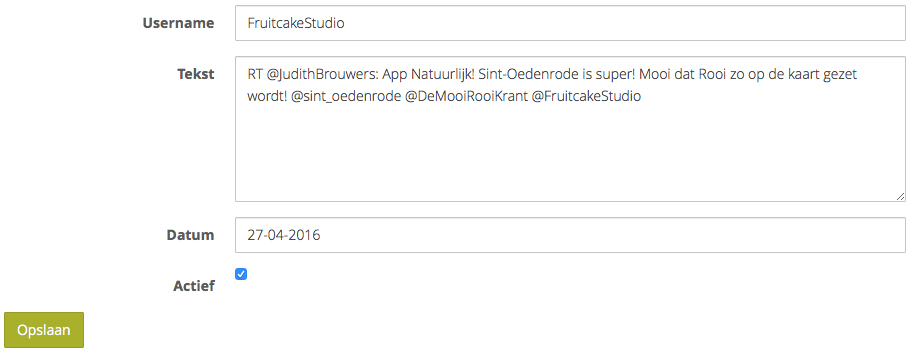
Instellingen per tweet
Wanneer u op een bepaalde tweet klikt in uw lijst van berichten, klappen er een aantal opties uit voor deze tweet. U kunt deze velden aanpassen en opslaan, waarna het in de nieuwe vorm op uw website weergegeven wordt. In de meeste gevallen zult u vooral de optie ‘actief’ gebruiken. Vinkt u deze optie uit, dan wordt de betreffende tweet niet meer op de website weergegeven.

TinyMCE editor
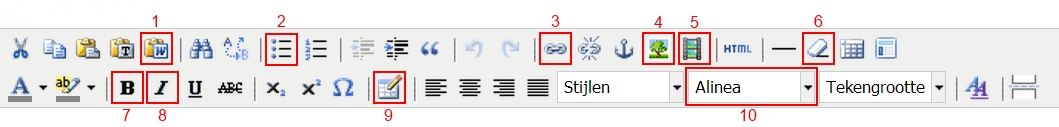
Een belangrijk onderdeel binnen FruitCMS is de TinyMCE editor. Deze editor komt in meerdere modules terug. De editor kent veel mogelijkheden. In deze handleiding zullen we de belangrijkste en meest gebruikte mogelijkheden aan bod laten komen.

Plakken uit Word (1)
Word heeft de neiging om veel 'styling' mee te kopieren in FruitCMS. Door de aanwezigheid van deze styling komt het voor dat de teksten op uw website niet goed worden weergegeven. Plakt u daarom tekst uit Word in FruitCMS, doet dit dan altijd via 'plakken uit Word'. Na het klikken op de knop opent een nieuw venster. U plakt hier uw tekst in en klikt vervolgens op 'invoegen'. Uw tekst zal nu zonder styling in FruitCMS geplaats worden.
Opsommingstekens (2)
Wanneer u een opsomming in uw tekst wilt verwerken, kunt u deze knop gebruiken. De opsomming zal er op uw website vervolgens mooi opgemaakt uit zien.
Link invoegen/bewerken (3)
Wilt u een link invoegen binnen uw tekst, selecteert u eerst het betreffende stuk tekst. Vervolgens klikt u op de knop 'link invoegen/bewerken'. In de regel URL kunt u de link invoeren waarnaar u wilt verwijzen. Ook kunt u bij 'doel' behalen op welke manier de link geopend wordt. Vaak is dit in hetzelfde venster, wat de standaard optie is.
Indien u wilt verwijzen naar een bestand, klikt u op het vierkantje in de regel URL (bladeren) Er opent een nieuw venster, waarna u een bestand kiest voor de link of een nieuw bestand upload. Dit is mogelijk via de diskette linksboven in het menu. Na het dubbelklikken op het juiste bestand klikt u op 'invoegen'. De link is nu aangemaakt en verwijst naar het juiste bestand.
Afbeelding invoegen/bewerken (4)
Vaakt wilt u in uw tekst een afbeelding opnemen. Voor u de afbeelding op gaat nemen in de tekst, zorg ervoor dat de afbeelding de juiste resolutie heeft. Dit bevordert de laadtijd van de website en voorkomt problemen achteraf.
U klikt op het symbool (4) en klik vervolgens op het vierkantje in de regel URL (bladeren.) Er opent een nieuw venster, waarna u de juiste afbeelding kiest of een nieuw bestand upload. Dit is mogelijk via de diskette linksboven in het menu. Na het dubbelklikken op de juiste afbeelding klikt u op 'invoegen'. Eventuele meldingen kunt u negeren. De afbeelding wordt nu ingevoerd in uw tekst. U kunt de afbeelding naar wens verslepen binnen uw tekst.
Media invoegen/bewerken (5)
Media invoegen/bewerken wordt normaal gesproken gebruikt voor het invoegen van een YouTube film. Hiervoor gaat u eerst naar YouTube, naar het juist filmpje, en klikt u op 'delen'. Vervolgens kiest u voor 'insluiten'. Er verschijnt dan een stukje HTML code. Kopieer deze code. Ga terug naar FruitCMS en klik op media invoegen/bewerken. Ga naar het tabblad 'bron' en plak hier het stukje HTML code. Vervolgens klikt u op 'invoegen' en zult u zien dat de YouTube film in Fruitcms getoond wordt.
Opmaak verwijderen (6)
Het kan ooit voorkomen dat uw tekst op de website vreemd wordt weergegeven. Mocht dit zo zijn, is het raadzaam de tekst in FruitCMS te selecteren en vervolgens op 'opmaak verwijderen' te klikken. Alle opmaak van het stuk tekst wordt dan verwijderd.
Vet (7) + Cursief (8)
Deze knoppen spreken eigenlijk voor zich. Wilt u een stuk tekt vet of cursief maken, kiest u voor één van deze knoppen.
Tabel invoegen/bewerken (9)
De TinyMCE editor zorgt ervoor dat u in uw tekst een tabel op kunt nemen als dit nodig mocht zijn. U gaat met uw cursor op de juiste plaats staan in uw tekst en klikt op de knop. Vervolgens kunt u de tabel opmaken zoals u het wilt (aantal kolommen/rijen, enz). Wij raden aan normaal gesproken voor de breedte de waarde 100% in te vullen. Na het klikken op invoegen wordt de tabel in de tekst geplaatst en kunt u de tabel gaan vullen met informatie.
Ben spaarzaam met het plaatsen van tabellen, uw tekst wordt er vaak niet overzichtelijker op! Gebruik bij voorkeur opsommingen!
Opmaak (10)
Voor uw zoekresultaten en de leesbaarheid van de tekst is het belangrijk dat u de tekst logische opbouwt. Hiervoor is opmaak erg belangrijk. De titel van de pagina geeft u Kop 1. Een subtitel krijgt Kop 2, daar weer een subtitel van eventueel Kop 3. Standaard tekst krijgt de opmaak 'alinea', maar dit hoeft u normaal gesproken niet in te stellen.
Gebruik 'stijlen' en 'tekengrootte' niet als het niet hoeft! Wij zorgen voor de opmaak van alinea en Kop 1,2,3, zodat uw website altijd een congruent geheel vormt en er optimaal uit ziet.

